详细内容
Flash动画制作逐帧动画的技巧总结
Flash动画制作逐帧动画的技巧总结
Flash逐帧动画是一种常见的动画形式(FrameBy Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,当影格快速移动的时候,利用人的视觉的残留现象,形成流畅的动画效果。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。 但是逐帧动画与移动渐变动画,形状渐变动画有什么区别?以下实例说明: 步骤 1、打开Flash。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
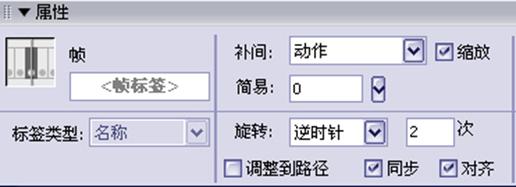
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。如图2.1.51所示。 图2.1.51 插入关键帧 4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
图2.1.51 插入关键帧 4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。如图2.1.52所示。 图2.1.52 逐帧动画效果 6、测试效果。 我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。逐帧动画正好补充了这个空白。使变化的效果更加细腻。 7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
图2.1.52 逐帧动画效果 6、测试效果。 我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。逐帧动画正好补充了这个空白。使变化的效果更加细腻。 7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
8、单击第1帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端;
9、在时间轴上按快捷键“F6”键,插入9个关键帧入土2.1.53所示。 图2.1.53 插入关键帧 10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
图2.1.53 插入关键帧 10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
11、按照此方法,依次拉伸其余的九个帧。如图2.1.54所示。 图2.1.54 逐帧动画效果 12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。这就是形状逐帧动画。它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。 注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。 提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。 技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。
图2.1.54 逐帧动画效果 12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。这就是形状逐帧动画。它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。 注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。 提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。 技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。 图2.1.55 绘图纸外观工具 试一试——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。 分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。 特别提示 本例中所使用的源文件效果与移动渐变动画和形状渐变动画相似,其实逐帧动画的制作是非常复杂的,需要我们具有耐心才能够完成。 特别说明 逐帧动画是最基本的动画原理。小时候我们看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画。这就是逐帧动画的原理。 人眼在正常情况下有一个视觉残留,逐帧动画正是利用这一点来完成自己的动画效果。在制作逐帧动画的时候要灵活应用,可以采取空1帧,空2帧的做法。 相关问题 ◎使用逐帧动画会增加flash文件体积吗? 因为逐帧动画的特点,一个连续动作时有许多个关键帧组成的,所以会增加文件的体积。而且逐帧动画在制作过程中需要付出远比其他形式制作形式大得多的努力,所以要有目的的使用逐帧动画,把作品中最能体现主体的动作、表情用逐帧动画来表现。
图2.1.55 绘图纸外观工具 试一试——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。 分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。 特别提示 本例中所使用的源文件效果与移动渐变动画和形状渐变动画相似,其实逐帧动画的制作是非常复杂的,需要我们具有耐心才能够完成。 特别说明 逐帧动画是最基本的动画原理。小时候我们看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画。这就是逐帧动画的原理。 人眼在正常情况下有一个视觉残留,逐帧动画正是利用这一点来完成自己的动画效果。在制作逐帧动画的时候要灵活应用,可以采取空1帧,空2帧的做法。 相关问题 ◎使用逐帧动画会增加flash文件体积吗? 因为逐帧动画的特点,一个连续动作时有许多个关键帧组成的,所以会增加文件的体积。而且逐帧动画在制作过程中需要付出远比其他形式制作形式大得多的努力,所以要有目的的使用逐帧动画,把作品中最能体现主体的动作、表情用逐帧动画来表现。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。如图2.1.51所示。
 图2.1.51 插入关键帧 4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
图2.1.51 插入关键帧 4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。如图2.1.52所示。
 图2.1.52 逐帧动画效果 6、测试效果。 我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。逐帧动画正好补充了这个空白。使变化的效果更加细腻。 7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
图2.1.52 逐帧动画效果 6、测试效果。 我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。逐帧动画正好补充了这个空白。使变化的效果更加细腻。 7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。8、单击第1帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端;
9、在时间轴上按快捷键“F6”键,插入9个关键帧入土2.1.53所示。
 图2.1.53 插入关键帧 10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
图2.1.53 插入关键帧 10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。11、按照此方法,依次拉伸其余的九个帧。如图2.1.54所示。
 图2.1.54 逐帧动画效果 12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。这就是形状逐帧动画。它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。 注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。 提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。 技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。
图2.1.54 逐帧动画效果 12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。这就是形状逐帧动画。它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。 注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。 提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。 技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。 图2.1.55 绘图纸外观工具 试一试——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。 分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。 特别提示 本例中所使用的源文件效果与移动渐变动画和形状渐变动画相似,其实逐帧动画的制作是非常复杂的,需要我们具有耐心才能够完成。 特别说明 逐帧动画是最基本的动画原理。小时候我们看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画。这就是逐帧动画的原理。 人眼在正常情况下有一个视觉残留,逐帧动画正是利用这一点来完成自己的动画效果。在制作逐帧动画的时候要灵活应用,可以采取空1帧,空2帧的做法。 相关问题 ◎使用逐帧动画会增加flash文件体积吗? 因为逐帧动画的特点,一个连续动作时有许多个关键帧组成的,所以会增加文件的体积。而且逐帧动画在制作过程中需要付出远比其他形式制作形式大得多的努力,所以要有目的的使用逐帧动画,把作品中最能体现主体的动作、表情用逐帧动画来表现。
图2.1.55 绘图纸外观工具 试一试——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。 分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。 特别提示 本例中所使用的源文件效果与移动渐变动画和形状渐变动画相似,其实逐帧动画的制作是非常复杂的,需要我们具有耐心才能够完成。 特别说明 逐帧动画是最基本的动画原理。小时候我们看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画。这就是逐帧动画的原理。 人眼在正常情况下有一个视觉残留,逐帧动画正是利用这一点来完成自己的动画效果。在制作逐帧动画的时候要灵活应用,可以采取空1帧,空2帧的做法。 相关问题 ◎使用逐帧动画会增加flash文件体积吗? 因为逐帧动画的特点,一个连续动作时有许多个关键帧组成的,所以会增加文件的体积。而且逐帧动画在制作过程中需要付出远比其他形式制作形式大得多的努力,所以要有目的的使用逐帧动画,把作品中最能体现主体的动作、表情用逐帧动画来表现。 





