详细内容
Flash动画制作——移动的渐变动画制作交流
Flash动画制作——移动的渐变动画制作交流
Flash动画制作移动渐变动画过程中,经常会遇到无法实现移动渐变效果。问题的根本原因是在于元件与图形的区别。Flash软件中一共有三种元件,分别是影片剪辑、图形元件、按钮,三种元件都可以做移动动画。但是Flash中的图形就不可以做移动渐变动画,这里所说的图形就是矢量化的图形。我们只要了解了这一点,这个问题就会迎刃而解。下面来做一个实例,具体了解下。 1、 打开Flash MX 2004,文档属性默认。
2、单击工具栏里面的椭圆形工具,同时按“Shift”键绘制一个红色的正圆。
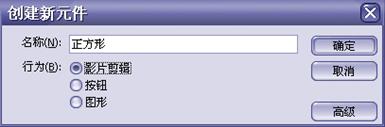
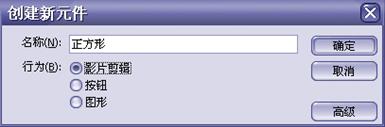
3、单击此圆形,利用右键或者F8键,打开【转换为符号】面板,把它转换为图形元件。设置元件名称为“红圆”。如图2.1.1所示。 图2.1.1 转换为符号 4、单击时间轴的第30帧,打开右键菜单,选择【插入关键帧】命令或者按快捷键F6插入一个关键帧。
图2.1.1 转换为符号 4、单击时间轴的第30帧,打开右键菜单,选择【插入关键帧】命令或者按快捷键F6插入一个关键帧。
5、利用鼠标拖动或者按方向键移动“红圆”元件到右边的另外一个位置。
6、在第1帧和第30帧之间任意一帧右击选择【创建补间动画】命令。
7、第1帧和第30帧之间的所有帧变成蓝色,并有一个长箭头,这说明已经在第1帧至第30帧之间创建了一个移动渐变动画效果。如图。 8、【控制】|【播放】或者按 “Enter”测试动画效果。
8、【控制】|【播放】或者按 “Enter”测试动画效果。
9、保存,完成。 需要注意的是,之所以可以实现移动渐变动画效果,是因为把绘制的矢量图图形转换为图形元件的原因。
2、单击工具栏里面的椭圆形工具,同时按“Shift”键绘制一个红色的正圆。
3、单击此圆形,利用右键或者F8键,打开【转换为符号】面板,把它转换为图形元件。设置元件名称为“红圆”。如图2.1.1所示。
 图2.1.1 转换为符号 4、单击时间轴的第30帧,打开右键菜单,选择【插入关键帧】命令或者按快捷键F6插入一个关键帧。
图2.1.1 转换为符号 4、单击时间轴的第30帧,打开右键菜单,选择【插入关键帧】命令或者按快捷键F6插入一个关键帧。5、利用鼠标拖动或者按方向键移动“红圆”元件到右边的另外一个位置。
6、在第1帧和第30帧之间任意一帧右击选择【创建补间动画】命令。
7、第1帧和第30帧之间的所有帧变成蓝色,并有一个长箭头,这说明已经在第1帧至第30帧之间创建了一个移动渐变动画效果。如图。
 8、【控制】|【播放】或者按 “Enter”测试动画效果。
8、【控制】|【播放】或者按 “Enter”测试动画效果。9、保存,完成。 需要注意的是,之所以可以实现移动渐变动画效果,是因为把绘制的矢量图图形转换为图形元件的原因。





