flash AS3开发简单视频播放器
步骤:
第一步:创建播放按钮、暂停按钮,实例名分别为play_btn、pause_btn;
第二步:画两个长矩形,分别转为影片剪辑,实例名分别为jzjd_mc、bfjd_mc,作为加载进度条与播放进度条;
第三步:在库中右键选择“新建视频”,在弹出的对话框中点选“视频(受ActionScript控制)”,拖到场景中,实例名为vid;
第四步:在场景中拉两个动态文本,实例名分别为bftxt(显示播放时间)、zcdtxt(显示总时间);
第五步:画一个长矩形,转为影片剪辑,作为音量条,实例名为ylt_mc;
第六步:画一个小圆,转为影片剪辑,作为音量滑块,实例名为ylhk_mc;
第七步:在帧上写如下代码:
//创建一个 NetConnection 对象
var nc:NetConnection=new NetConnection();
/*如果连接到没有使用服务器的FLV 文件,则通过向 connect() 方法传递值
null,来播放流式 FLV 文件*/
nc.connect(null);
/*创建一个 NetStream 对象(该对象将 NetConnection 对象作为参数)并
指定要加载的 FLV 文件*/
var ns:NetStream=new NetStream(nc);
ns.play("http://www.helpexamples.com/flash/video/cuepoints.flv");
/*使用 Video 类的 attachNetStream() 方法附加以前创建的 NetStream
对象(视频实例名为vid)*/
vid.attachNetStream(ns);
//音量初始值
var yl:Number=0.5;
var nsyl:SoundTransform =new SoundTransform();
//nsyl.volume=yl
//播放进度与加载进度影片缩放为0
bfjd_mc.scaleX=jzjd_mc.scaleX=0;
//申明变量播放与下载百分比以及总时间(秒)的初始值为0
var bfbfb:int=0;
var xzbfb:int=0;
var _duration:Number=0;
//指定在其上调用回调方法的对象
var _client:Object=new Object();
_client.onMetaData=onMetaData;
ns.client=_client;
//按钮可见性与添加侦听事件
play_btn.visible=false;
pause_btn.visible=true;
pause_btn.addEventListener(MouseEvent.CLICK, zt);
play_btn.addEventListener(MouseEvent.CLICK, bf);
//忽略错误
ns.addEventListener(AsyncErrorEvent.ASYNC_ERROR, asyncErrorHandler);
function asyncErrorHandler(event:AsyncErrorEvent):void {
}
//暂停
function zt(event:MouseEvent):void {
play_btn.visible=true;
pause_btn.visible=false;
//视频暂停
ns.pause();
}
//播放
function bf(event:MouseEvent):void {
play_btn.visible=false;
pause_btn.visible=true;
//恢复回放暂停的视频流
ns.resume();
addEventListener(Event.ENTER_FRAME,gx);
}
//接收在正播放的 FLV 文件中嵌入的描述性信息时调度
function onMetaData(data:Object):void {
_duration=data.duration;
}
//申明变量播放信号
var bfxh:String;
//侦听视频流的开始和末尾
ns.addEventListener(NetStatusEvent.NET_STATUS, statusHandler);
function statusHandler(event:NetStatusEvent):void {
bfxh=event.info.code;
}
//不断更新进度与文本的显示
addEventListener(Event.ENTER_FRAME,gx);
function gx(event:Event):void {
if (ns.bytesLoaded>0) {
//加载进度
xzbfb=ns.bytesLoaded/ns.bytesTotal*100;
jzjd_mc.scaleX=xzbfb/100;
}
if (_duration>0 && ns.time>0) {
//播放进度
bfbfb=ns.time/_duration*100;
bfjd_mc.scaleX=bfbfb/100;
}
if (bfxh=="NetStream.Play.Stop") {
//播放完毕时的设置
bfbfb=0;
bfjd_mc.scaleX=0;
ns.pause();
ns.seek(0);//将播放头置于视频开始处
play_btn.visible=true;
pause_btn.visible=false;
}
//文本显示内容
bftxt.text=Math.round(ns.time/60)+":"+Math.round(ns.time%60);
zcdtxt.text=Math.round(_duration/60)+":"+Math.round(_duration%60);
//音量控制
yl=(ylhk_mc.x-345)/50;
ylt_mc.scaleX=yl;
nsyl.volume =yl;
ns.soundTransform =nsyl;
}
//音量滑块拖动控制
var fw:Rectangle=new Rectangle(345,328,50,0);//拖动范围
ylhk_mc.addEventListener(MouseEvent.MOUSE_DOWN,ylhkax);
ylhk_mc.addEventListener(MouseEvent.MOUSE_UP,ylhksk);
stage.addEventListener(MouseEvent.MOUSE_UP,ylhksk);
function ylhkax(event:MouseEvent):void {
ylhk_mc.startDrag(false,fw);
}
function ylhksk(event:MouseEvent):void {
ylhk_mc.stopDrag();
}
知识点:
1、构建视频NetConnection和NetStream;
2、音量控制用soundTransform(在AS2中可以setvolume,在AS3就不行了);
3、暂停用pause(),恢复回放暂停的视频流用resume();
4、接收视频信息用onMetaData(如视频总时间data.duration);
5、侦听视频流的开始和结束用NetStatusEvent.NET_STATUS,info.code如果为"NetStream.Play.Stop",则可重播或播放新的视频;
注:以上是一些最基本的视频知识,希望对初学AS3的人能有所帮助。
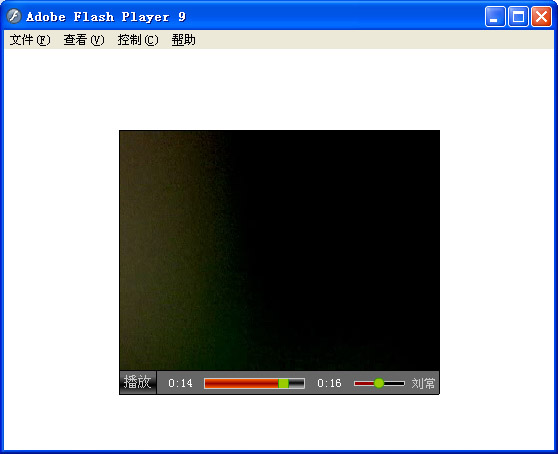
播放器静态截图: